
Pure CSS Tabs With Responsive Design Example and Source Code
1. CSS Tab Using radio buttons to make a tab navigation in only CSS. Author: Wendy (Wendy-Ho) Links: Source Code / Demo Created on: November 11, 2019 Made with: HTML, CSS Tags: css-tab, tab, tabs, panel, pure-css 2. Purple Bootstrap CSS Tabs Author: Ross Nicholls (Codchunks) Links: Source Code / Demo Created on: September 20, 2019

Navigation Bar Animation Using HTML&CSS & jQueryActive tab animation usingHTML CSS and jQ
The W3Schools online code editor allows you to edit code and view the result in your browser

Navigation Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
The :active CSS pseudo-class represents an element (such as a button) that is being activated by the user. When using a mouse, "activation" typically starts when the user presses down the primary mouse button. Try it The :active pseudo-class is commonly used on and

Active Tab Hover Animation with Icons HTML & CSS
Add the 'active' class to the clicked list item. Method 1: Styling two pseudo-elements. Add two extra tags at the top of the tag inside the list element. These will perform as pseudo-elements. Add a class of 'left-curve' to the first tag and 'bottom-curve' to the second tag.

36 Amazing CSS Tabs Even Beginners Can Implement 2021
a:active { background-color: yellow; } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The :active selector is used to select and style the active link. A link becomes active when you click on it. Tip: The :active selector can be used on all elements, not only links.

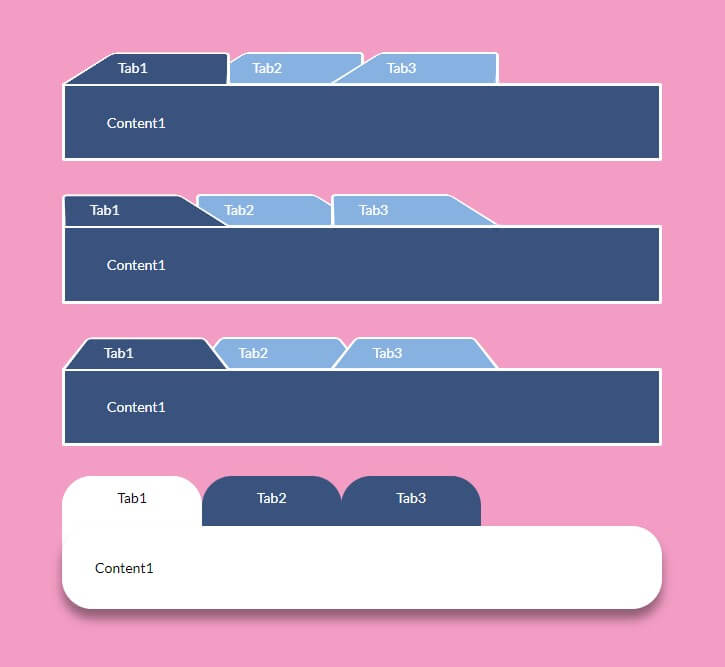
30+ CSS Tab Designs For A More Organized And Professional Looking Website
5. .tab: This styles the content that appears when a tab is active. It sets the display property to none, which means the content is initially hidden. It gives the content a width of 70% of its container. Adds padding of 20 pixels around the content. Sets the background color to a light gray (#ccc). 6. .active-tab-button:

Create an Active Tab Animation Slider using JavaScript, HTML, & CSS
Show the targeted tab. Start off by hiding all the tabs: .tab { display: none; } Now show the one tab whose id matches the URI fragment using the :target selector: .tab { display: none; } .tab:target { display: block; } Let's also go ahead and throw in the style to show which tab is "active":
[Solved] Highlighting an active tab CSS 9to5Answer
1 Facebook Twitter Pinterest WhatsApp How we can create an active tab slider with icons using HTML, CSS, & JS? Solution: CSS Active Tab Animation With Icons, Animated Active Tab Slider Indicator. I am sure that you know what is HTML tab, Previously I have shared Pure CSS tab you can check that.

CSS Tabs 5 Examples
To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. In the example below, we have added a "tablink" class to each link. That way, it is easy to get all links that is associated with tabs, and give the current tab link a "w3-red" class, to highlight it:

active tab not working CSSTricks CSSTricks
Welcome to our updated collection of free HTML and pure CSS tabs! In this article, we have curated a comprehensive assortment of tabs sourced from popular platforms such as CodePen, GitHub, and other reliable resources. Our collection includes a wide range of tab styles, including vertical tabs, horizontal tabs, animated tabs, and more.

Want to created an animated tab with active indicator? Check out this CSS Active Tab Animation
When using horizontal tabs, often an underline (border-bottom) is used to display an active tab. When switching tabs, we often wish to animate the unde. Pen Settings. HTML CSS JS Behavior Editor HTML.. About CSS Preprocessors. CSS preprocessors help make authoring CSS easier. All of them offer things like variables and mixins to provide.
[Solved] Tab menu in CSS how to set an active tab 9to5Answer
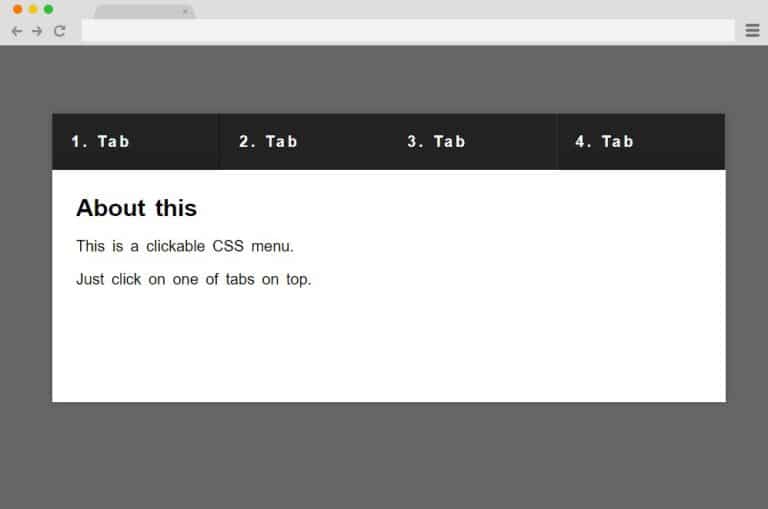
How TO - Tabs Previous Next Learn how to create tabs with CSS and JavaScript. Tabs Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects: London Paris Tokyo Try it Yourself » Create Toggleable Tabs Step 1) Add HTML: Example

A Center active tab CSS code that properly centers the active tab r/FirefoxCSS
Here is the current working code: .nav-tabs > li > a { background-color: #7f7fff !important; } .nav-tabs > li > a:hover { background-color: #cc0033 !important; color:#fff !important; } .nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus { background-color: #cc0033 !important; color:#fff !important; }

Sidebar Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
The tab-size CSS property is used to customize the width of tab characters (U+0009). Skip to main content; Skip to search; Skip to select language; Open main menu. active:any-link:autofill:blank Experimental:buffering:checked:current:default:defined:dir():disabled. The tab-size CSS property is used to customize the width of tab characters.

30+ CSS Tab Designs For A More Organized And Professional Looking Website
1 Answer Sorted by: 3 Modify your code like this: .tabmenu>div:target>a, .tabmenu>div.current>a { background: white; } .tabmenu>div:target>div, .tabmenu>div.current>div { position: absolute; z-index: 1; } To use javascript the fastest way is use jQuery library, by adding:

How To Create Tabs Using HTML, CSS And Javascript Coding Artist
CSS Tabs provide helpful navigation of websites, allowing users to successfully locate multiple web pages of pertinent material. Learn. Schools.. Let's make an active tab. Because vertical padding in inline boxes doesn't actually push anything out around it, you can simply add this: #selected { padding-bottom: 2px; background: yellow; }.